JQuery: Select Options zwischen Selectboxes verschieben
Die jQuery-Serie wurde 2010 verfasst. Inzwischen ist die Bibliothek jQuery obsolet, da aktuelle Browser DOM-Standards erfüllen. Die Empfehlung ist klar in neuen Projekten auf Vanilla-Javascript oder aktuelle Frontend-Frameworks zu setzen, statt auf jQuery. Diese Artikel bleiben als Hilfestellung für bestehende Legacy-Anwendungen erhalten.
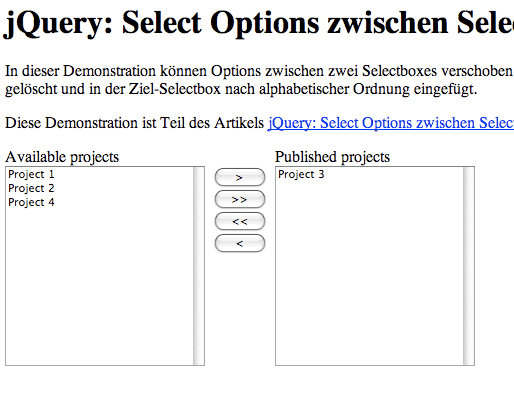
Viele kennen diese Auswahlmethode aus Microsoft Office: Über zwei Selectboxes ist eine Auswahl realisiert. Das eine Select beherbergt alle verfügbaren Options, das andere die ausgewählten Options. Options können in den Selectboxes markiert und über mit Pfeilen beschriftete Buttons zwischen den Selectboxes hin- und hergeschoben werden und werden an der richtigen Stelle (Comparator) in die anderen Options eingefügt.
Diese Artikel bietet keine Einführung in die Handhabung von Select Feldern mit jQuery. Wer Informationen hierzu sucht, wird in meinem Artikel jQuery Select auslesen und manipulieren fündig.
Wer tiefer in JQuery einsteigen möchte und ein gutes deutschsprachiges Buch sucht, dem empfehle ich jQuery: Das Praxisbuch (Galileo Computing)
Vor Kurzem musste ich diese Auswahlmethode in einem Webprojekt realisieren und denke, mit jQuery eine schöne, schlanke Variante umgesetzt zu haben. Wer nicht bis zum Ende abwarten kann, findet hier eine lauffähige Demo.

Zwei Selectboxes zwischen denen Options verschoben werden können.
Ich gehe von zwei HTML Selects und vier Buttons mit eindeutigen IDs aus:
<form>
<select id="t1available" size=10 multiple><option>Project 1</option><option>Project 2</option><option>Project 4</option></select>
<br />
<input id="t1add" type="button" value=">" />
<input id="t1addAll" type="button" value=">>" />
<input id="t1removeAll" type="button" value="<<" />
<input id="t1remove" type="button" value="<" />
<br />
<select id="t1published" size=10 multiple><option>Project 3</option></select>
</form>
Folgende Javascript-Funktion auf Basis von jQuery realisiert das Verschieben ausgewählter Options von einem Select (Quelle) in den anderen (Ziel):
<script type="text/javascript">
function moveSelectedItems(source, destination){
var selected = $(source+' option:selected').remove();
var sorted = $.makeArray($(destination+' option').add(selected)).sort(function(a,b){
return $(a).text() > $(b).text() ? 1:-1;
});
$(destination).empty().append(sorted);
}
</script>
In Zeile 3 werden die ausgewählten Options in der Quell-Selectbox ausgewählt, aus dieser per remove() entfernt und in der Variable selected abgelegt.
In Zeile 4-6 werden zuerst alle Options in der Ziel-Selectbox ausgewählt und diese Auswahl mittels add() um die Elemente in der Variable selected ergänzt. Die entstandene Auswahl wird dann per makeArray() in ein normales Javascript-Array umgewandelt um es anschließend mittels Javascript array.sort() und unserer eigenen Comparator-Funktion zu sortieren. Die sortierten Elemente werden dann in der Variable sorted abgelegt.
In Zeile 7 werden zuerst alle bisherigen Options der Ziel-Selectbox per empty() gelöscht und anschließend die sortierten Options per append() eingefügt.
Nun müssen die Buttons mit den IDs t1add, t1addAll, t1remove und t1removeAll noch mit gewünschten Funkionalitäten verknüpft werden.
<script type="text/javascript">
$(document).ready(function(){
$('#t1add').click(function(){
moveSelectedItems('#t1available', '#t1published');
});
$('#t1addAll').click(function(){
$('#t1available option').attr('selected', 'true');
moveSelectedItems('#t1available', '#t1published');
});
$('#t1remove').click(function(){
moveSelectedItems('#t1published', '#t1available');
});
$('#t1removeAll').click(function(){
$('#t1published option').attr('selected', 'true');
moveSelectedItems('#t1published', '#t1available');
});
});
</script>
In Zeile 3-5 wird der Button mit der ID t1add mit der Funktion moveSelectedItems() verknüpft. Nach Klicken des Buttons mit der ID t1add werden ausgewählte Options der Selectbox mit ID t1available (Quelle) in die Selectbox mit der ID t1published (Ziel) verschoben.
In Zeile 6-9 wird ähnlich mit dem Button mit der ID t1addAll verfahren. Nach Klicken des Buttons sollen alle in der Selectbox mit der ID t1available (Quelle) vorhandenen Options in die Selectbox mit der ID t1published (Ziel) verschoben werden. Hierzu werden vor dem Aufruf der Funktion moveSelectedItems() alle Options in der Quelle als ausgewählt markiert.
Analog wird mit den Buttons mit den IDs t1remove und t1removeAll verfahren. Es wird lediglich Quelle und Ziel vertauscht.
Meistens möchte man alle Optionen eines Select-Elements übermitteln. Standardmäßig werden aber nur ausgewählte Optionen beim Absenden des Formulars übermittelt. Daher müssen vor dem Versenden alle Optionen der zu sendenden Selectbox ausgewählt werden.
<script type="text/javascript">
$(document).ready(function(){
$('#zeitfenster').submit(function(){
$('#t1published option').attr('selected', 'true');
});
});
</script>
Wer es bis hier geschafft hat, findet hier die bereits oben verlinkte lauffähige Demo.
Noch keine Kommentare vorhanden.
Was denkst du?